Back on Feb 3, 2015, I told you why you need a mobile-native website today — now, it’s more like you need a mobile-native website today! Literally.
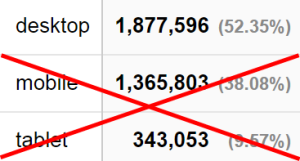
If your site isn’t mobile-native today, April 21, 2015, you might lose a little under 50% of all of your search traffic. Starting today. You’re in luck if you’re on the East Coast: Google’s on PST. You might have a couple hours left.

Rarely does Google actually warn up of an upcoming apocalypse — but they did this time:
Starting April 21, we will be expanding our use of mobile-friendliness as a ranking signal. This change will affect mobile searches in all languages worldwide and will have a significant impact in our search results. Consequently, users will find it easier to get relevant, high quality search results that are optimized for their devices.
 In short, if your website is not mobile-native by today, it will no longer show up on Google mobile search. So, you don’t have to believe me anymore, you can go down the rabbit hole, starting with these seventeen articles that will curl your toes with the reality of it all.
In short, if your website is not mobile-native by today, it will no longer show up on Google mobile search. So, you don’t have to believe me anymore, you can go down the rabbit hole, starting with these seventeen articles that will curl your toes with the reality of it all.
- Mobilegeddon Checklist: How To Prepare For This Week’s Google Mobile Friendly Update: Are you ready for Mobilegeddon? Google is releasing the mobile friendly update on April 21st. Here is what you need to know
- Google: The Mobile Friendly Ranking Algorithm Still On For Tomorrow, April 21st
- Google is about to dramatically change how search works on your phone
- ‘Mobilegeddon’: Google to rank mobile-friendly sites higher in search results
- Big Google mobile algorithm update on 4/21/2015
- NEW: Mobile SEO Visibility – Prepare yourself for the huge Google Mobile Update on April 21st
- Google’s mobile-friendly update: is your website UX ready?
- Google Mobile Friendly Update Will Shake Up Search Results: The update is coming tomorrow
- Google’s Mobile-Ranking Showdown Is About To Kick Off
- How Google’S Mobile-Friendly Update Will Affect You (And What You Can Do About It)
- Google’s Mobile Update: Know All the Pros & Cons of Your Next Mobile Friendly Site
- Google’s Mobile Friendly Algorithm to Have Greater Impact than Panda or Penguin
- Google is making a giant change this week that could crush millions of small businesses
- Google’s Mobile Update: What We Know So Far (Updated 3/25)
- Google Search Change Could Cause ‘Mobilegeddon’: Websites which look bad on mobile phones will drop down Google’s search rankings from today – cutting off a major traffic source
- Google mobile update: don’t expect fireworks today
- Site Not Mobile-Friendly? Kiss Your Google Ranking Goodbye

How do I make my site mobile friendly?
 According to Google, if you know the software your website is built with, go directly to the dedicated guide:
According to Google, if you know the software your website is built with, go directly to the dedicated guide:
- WordPress
- Joomla!
- Drupal
- Blogger
- vBulletin
- Tumblr
- DataLife Engine
- Magento
- Prestashop
- Bitrix
- Google Sites
More excellent advice directly from Google that can help you avoid avoidable mistakes:
- First, learn what it means to go mobile and do it using one of three configuration methods. Choose your mobile configuration.
- Second, make sure search engines like Google can understand your mobile site setup. Signal your configuration to search engines.
- Third, avoid common mistakes we often see on mobile websites. Avoid common mistakes.
- Fourth, configure your site to also be friendly on tablets and feature phones.

Separate is Not Equal: Go Responsive
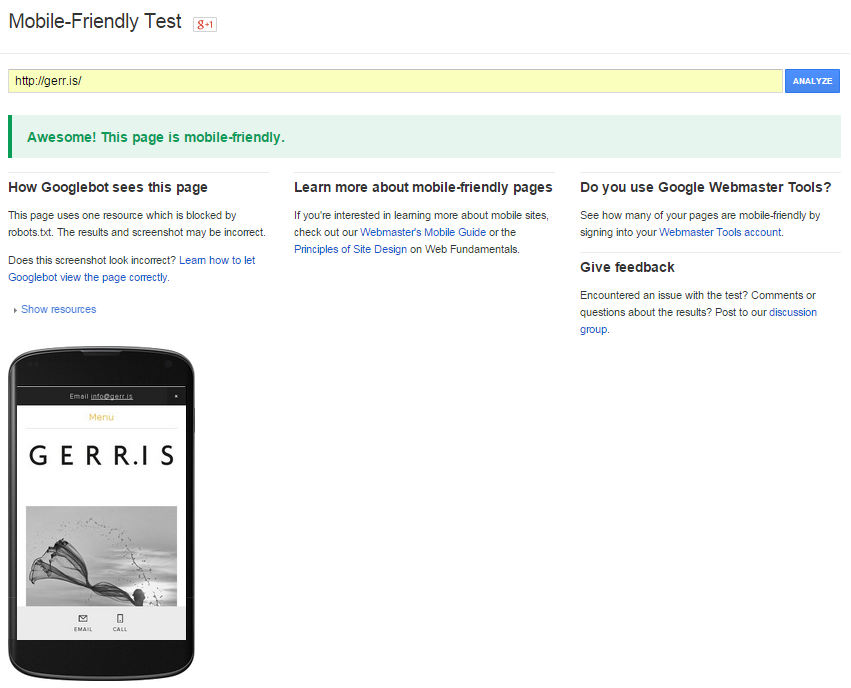
If you run your site on Squarespace, you’re covered. Currently my corporate site, Gerris Corp, www.gerr.is, is hosted on Squarespace and it’s surprisingly well-adapted to this update. That said, they suck at other things that I will go into as I adapt my website to be more fully-optimized to its Squarespace 7 platform home.
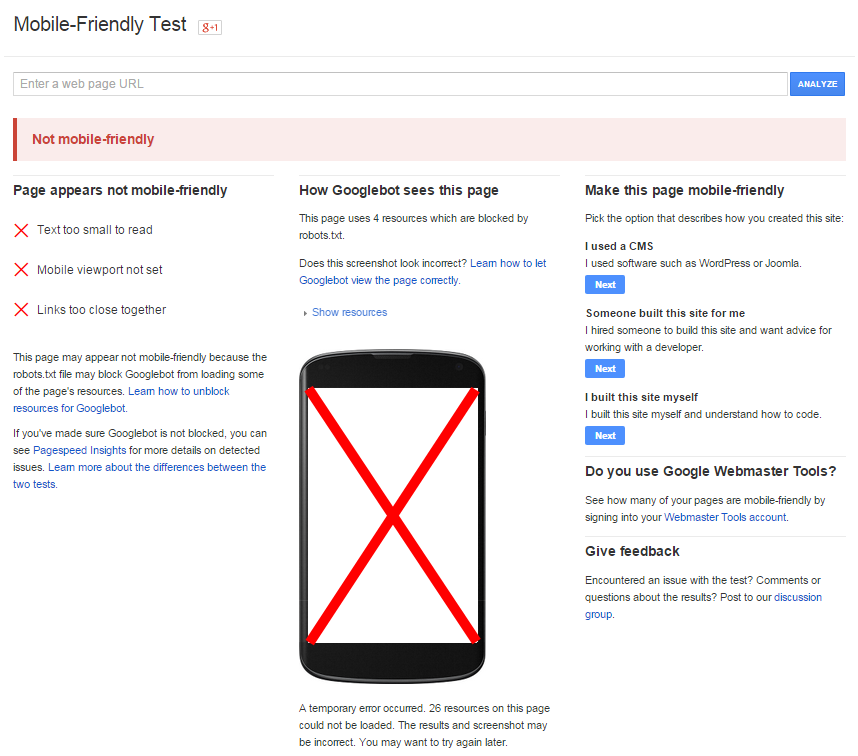
Otherwise, you will need to check to see if your site is optimized for mobile — according to Google — directly from Google’s mouth using their official Mobile-Friendly Test. No matter what your developers, IT guy, web host, webmaster or technologist tells you, if your site doesn’t pass this test, you’re in imminent danger.
Unfortunately for those of you who have invested on separate-but-equal websites, a regular desktop browser-optimized website and a separate mobile website, Google doesn’t prefer this method. Good for responsive website designers like Unison but terrible for proprietary sites that have segregated their site into different domains, a www.proprietary.com for desktop-optimized content and a separate mobile.proprietary.com or m.proprietary.com sites for mobile-optimized content. Google really does recommend and prefer responsive website design. Want the best bang for your template/theme buck? Go responsive or go home.
Good luck, happy searching, and go git ’em, Tiger!